Иерархия фреймов
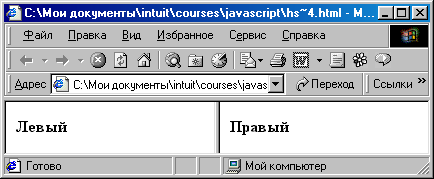
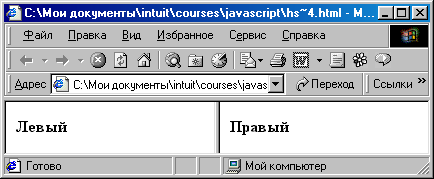
Рассмотрим сначала простой пример. Разделим экран на две вертикальные колонки
<HTML>
<HEAD>
</HEAD>
<FRAMESET COLS="50%,*">
<FRAME NAME=left SRC=left.html>
<FRAME NAME=right SRC=right.html>
</FRAMESET>
</HTML>

RESTOR- От HTML до С++ |
HTML |
JavaScript |
CSS |
Flash MX |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » RESTOR- От HTML до С++ » Введение в JavaScript » 2. Лекция: Программируем свойства окна браузера
Иерархия фреймов
Рассмотрим сначала простой пример. Разделим экран на две вертикальные колонки
<HTML>
<HEAD>
</HEAD>
<FRAMESET COLS="50%,*">
<FRAME NAME=left SRC=left.html>
<FRAME NAME=right SRC=right.html>
</FRAMESET>
</HTML>

Назовем окно, в которое помещают фреймы, _top(_parent).
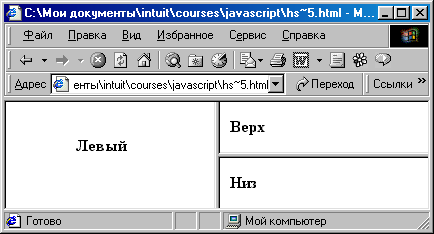
Усложним пример: разобьем правый фрейм на два по горизонтали
<HTML>
<HEAD>
</HEAD>
<FRAMESET COLS="50%,*">
<FRAME NAME=left SRC=left.html>
<FRAMESET ROWS="50%,*">
<FRAME NAME=top SRC=top.html>
<FRAME NAME=bottom SRC=bottom.html>
</FRAMESET>
</FRAMESET>
</HTML>

Обратите внимание на два момента: во-первых, следует различать _top и top, во-вторых, исчез фрейм right. По поводу первого замечания: _top — это зарезервированное имя старшего окна, а top — имя фрейма, которое назначил ему автор страницы. По поводу второго замечания: старшим окном для всех фреймов является все окно браузера, фрейма с именем right в данном случае не существует.
Для того чтобы он появился, нужно свести оба наших примера в один. Это значит, что во фрейм right мы снова должны загрузить фреймовый документ.
Первый документ:
<HTML>
<HEAD>
</HEAD>
<FRAMESET COLS="50%,*">
<FRAME NAME=left SRC=left.html>
<FRAME NAME=right SRC=right.html>
</FRAMESET>
</HTML>
Второй документ (right.htm):
<HTML>
<HEAD>
</HEAD>
<FRAMESET ROWS="50%,*">
<FRAME NAME=top SRC=top.html>
<FRAME NAME=bottom SRC=bottom.html>
</FRAMESET>
</HTML>
В этом случае подчинение страниц будет выглядеть иначе, чем в примере с тремя фреймами.
Таким образом, мы получили тот же результат, что и с тремя фреймами и одним старшим окном. Однако этот вариант более гибкий: он позволяет задействовать фрейм, содержащий горизонтальную разбивку. Именно такой прием используется на домашней странице "Web-инжиниринг".
Такая интерпретация фреймовой структуры страницы находит отражение и в именовании фреймов JavaScript.
Передача фокуса во фрейм
Обычной задачей при разработке типового Web-узла является загрузка результатов исполнения CGI-скрипта во фрейм, отличный от фрейма, в котором вводятся данные для этого скрипта. Если путь загрузки результатов фиксированный, то можно просто использовать атрибут TARGET формы. Сложнее, если результат работы должен быть загружен в разные фреймы, в зависимости от выбранной кнопки, например.
Эту задачу можно решать по-разному: открывать ранее открытое окно или переназначать свойство target. Последнее решение, конечно, более изящное, с него и начнем:
function load()
{
if(self.document.f.s.options[document.f.s.selectedIndex].text=="top")
{
document.f.target = "mytop";
self.top.frames[2].document.open();
self.top.frames[2].document.close();
}
else
{
document.f.target = "mybottom";
self.top.frames[1].document.open();
self.top.frames[1].document.close();
}
return true;
}
Функция load() вызывается как обработчик события submit, она является логической функцией. Возврат значения true позволяет реализовать перезагрузку документа.
Теперь рассмотрим второй вариант. Его идея состоит в том, что при попытке открыть окно с именем существующего окна новое окно не открывается, а используется уже открытое. Фрейм — это тоже окно, поэтому на него данное правило распространяется, но вот функция, которая реализует этот вариант, отличается от предыдущей:
function load()
{
if(self.document.f.s.options[document.f.s.selectedIndex].text=="top")
{
window.open("./framer.htm","mytop");
self.top.frames[2].document.open();
self.top.frames[2].document.close();
}
else
{
window.open("./framer.htm","mybottom");
self.top.frames[1].document.open();
self.top.frames[1].document.close();
}
return false;
}
Обратите внимание на то, что данная функция возвращает значение false. Это происходит потому, что надо маскировать событие submit. Ведь документ уже перезагружен и снова его загружать не надо.
Вы здесь » RESTOR- От HTML до С++ » Введение в JavaScript » 2. Лекция: Программируем свойства окна браузера